E ai pessoal tdo bem? iniciando minha jornada aqui no blog e vou começar trazendo um assunto muito importante para quem é designer, ou pretende ser, espero poder ajudar vocęs,estăo preparados?
Hoje trago informaçőes sobre Tendęncias de Design
1. Minimalismo Funcional: Menos é Mais no Design Moderno
Descriçăo:
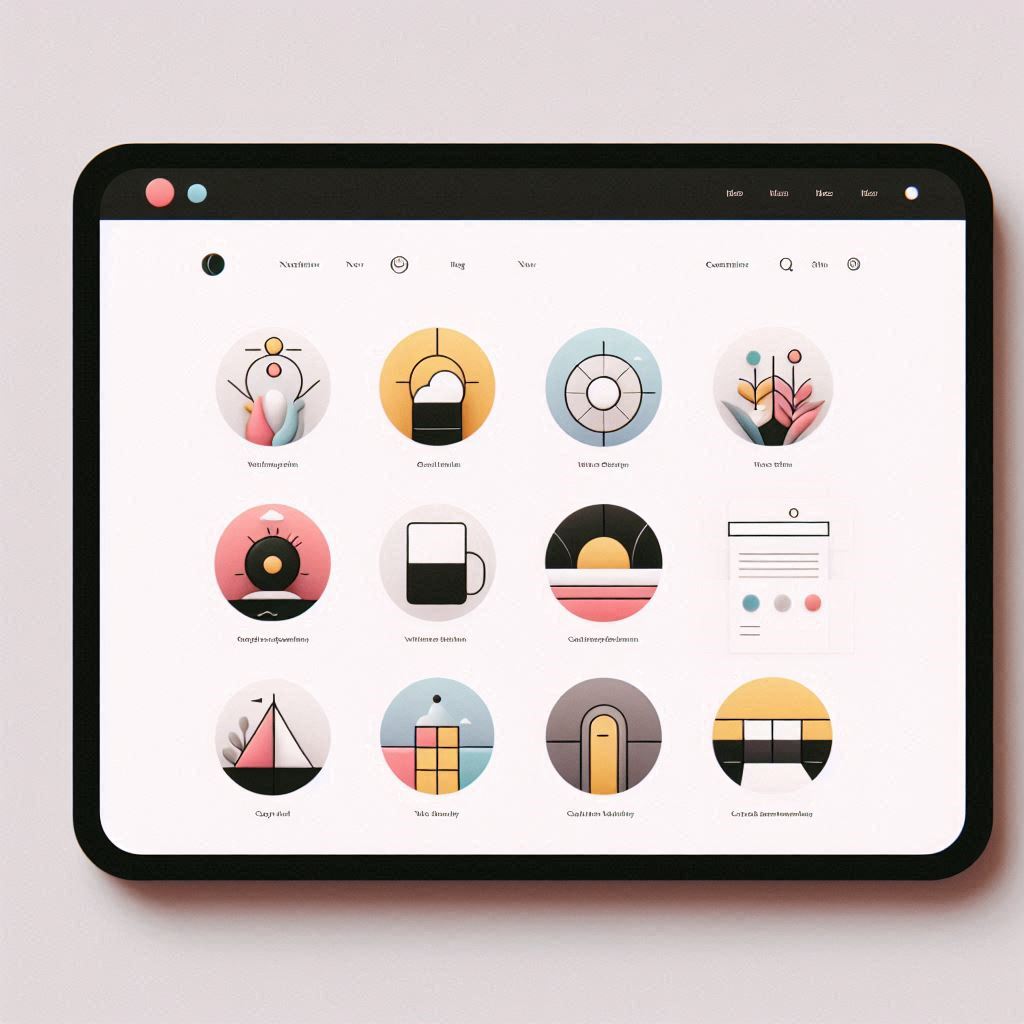
O minimalismo continua a dominar o cenario do design gráfico, mas com uma nova abordagem: o minimalismo funcional. Este artigo explora como o uso de menos elementos pode criar um impacto visual forte, melhorando a experięncia do usuário.
Aplicaçăo:
Aqui estăo algumas dicas práticas sobre como aplicar o minimalismo em projetos de branding, sites e interfaces, garantindo clareza, velocidade e impacto visual:
1-Branding Minimalista:
- Foco na Essęncia da Marca:
- Mantenha os elementos visuais apenas no que é essencial. Reduza o uso de cores e formas, concentrando-se em uma paleta limitada e em elementos chave que comunicam diretamente a identidade da marca. Exemplos incluem o uso de apenas uma ou duas cores e um logotipo simples que represente a essęncia da empresa de forma clara e direta.
- Tipografia Simples e Eficaz:
- Escolha fontes limpas e legíveis, sem ornamentos excessivos. Fontes sans-serif como Helvetica, Arial ou Roboto săo boas opçőes para garantir legibilidade e uma estética moderna. Evite usar mais de duas famílias de fontes em um mesmo projeto.

- Uso de Espaço em Branco:
- Aproveite o espaço negativo para destacar os elementos principais. Isso cria uma sensaçăo de equilíbrio, facilita a leitura e torna o design mais sofisticado. No branding, o espaço em branco pode dar destaque ao logotipo e ao slogan, sem sobrecarregar o visual.
2-Sites Minimalistas:
- Design Clean e Intuitivo:
- Em um site minimalista, cada elemento tem um propósito claro. Elimine componentes desnecessários, focando na navegaçăo fácil e em um layout simples. Organize o conteúdo de maneira a destacar apenas o que o usuário precisa, utilizando grades e blocos de conteúdo bem definidos.
- Paleta de Cores Restrita:
- Utilize uma paleta de cores reduzida, como tons neutros, preto, branco e um ou dois tons vibrantes para chamar a atençăo para CTAs (chamadas ŕ açăo) importantes. Isso ajuda a manter a consistęncia visual e a guiar os olhos do usuário para os pontos principais.
- Velocidade de Carregamento:
- O minimalismo, por sua natureza, favorece tempos de carregamento mais rápidos. Menos elementos gráficos, imagens e animaçőes pesadas significam que o site carregará mais rapidamente, melhorando a experięncia do usuário e o SEO (otimizaçăo para motores de busca).
- Navegaçăo Simples:
- Use menus de navegaçăo minimalistas com poucos itens e sem submenus complexos. Isso ajuda o usuário a encontrar rapidamente o que precisa, mantendo a experięncia limpa e direta.
3- Interfaces de Usuário (UI) Minimalistas:
- Interatividade Clara e Intuitiva:
- Reduza o número de botőes e opçőes na interface, focando na clareza e funcionalidade. Cada botăo ou link deve ser altamente visível e de fácil interaçăo, eliminando distraçőes que poderiam confundir o usuário.
- Ícones Simples e Universais:
- Use ícones minimalistas e fáceis de entender para representar açőes comuns, como "menu", "busca", "compartilhar", etc. Ícones lineares e monocromáticos funcionam bem em interfaces minimalistas.
- Microinteraçőes Sutis:
- Embora o minimalismo favoreça simplicidade, pequenas animaçőes podem melhorar a usabilidade, sem comprometer a clareza. Por exemplo, um botăo que muda levemente de cor ao ser clicado ou uma animaçăo suave ao carregar uma nova seçăo podem melhorar a experięncia sem sobrecarregar a interface.
4- Impacto Visual e Clareza
- Reduza o Ruído Visual: Minimize o número de elementos visuais para garantir que cada componente tenha espaço e atençăo adequados. Isso cria um design mais claro e fácil de entender.
- Priorize Conteúdo: O conteúdo deve ser rei. Destaque o conteúdo com grande importância, como textos curtos, imagens fortes e CTAs diretos. O uso de fontes grandes e imagens impactantes, mas simples, cria um foco claro para o usuário.
Essas práticas ajudam a criar um design minimalista que melhora a experięncia do usuário, mantendo a estética elegante e funcional.
2. Tipografia Maximalista: O Poder da Letra no Design
Descriçăo:
Enquanto o minimalismo ganha força, a tipografia maximalista surge como um contraste, com o uso de fontes grandes e ousadas. Este artigo explora como a tipografia pode ser o elemento central em um projeto, transmitindo personalidade e criando um impacto instantâneo.
Aplicaçăo:
Aqui estăo orientaçőes sobre como equilibrar tipografia ousada com simplicidade visual, além de exemplos práticos para aplicar em identidades visuais e campanhas publicitárias:
1- Escolha da Tipografia Ousada:
- Fonte com Personalidade: Opte por fontes que tęm características fortes e marcantes, como serifas exageradas, traços grossos ou formas geométricas incomuns. Fontes como Bebas Neue, Montserrat Bold ou Futura podem ser boas escolhas para transmitir confiança e estilo.

- Equilíbrio de Hierarquia: Use a tipografia ousada apenas em títulos, cabeçalhos ou frases de destaque, mantendo o restante do texto com fontes mais simples e discretas. Isso cria um contraste visual claro e garante que a tipografia chamativa năo sobrecarregue o design.
2. Uso Inteligente do Espaço em Branco:
- Deixe a Tipografia Respirar: O espaço em branco (ou espaço negativo) ao redor de uma tipografia ousada é essencial para manter o equilíbrio visual. Isso ajuda a garantir que o design năo fique sobrecarregado e que a mensagem seja clara e de fácil leitura.
- Foco no Minimalismo: Combine tipografia ousada com um layout minimalista, onde a simplicidade dos outros elementos permite que a tipografia se destaque sem competir por atençăo.
3. Paleta de Cores Simples:
- Cores Neutras para o Fundo: Para garantir que a tipografia ousada seja o centro das atençőes, utilize fundos neutros, como branco, preto, cinza ou tons suaves. Isso ajuda a tipografia a se destacar sem a distraçăo de cores vibrantes.
- Toques de Cor para Contraste: Se quiser adicionar um toque de cor, utilize-a com moderaçăo, talvez em um detalhe do texto ou em pequenos elementos gráficos. Evite o uso excessivo de cores chamativas em todo o layout.
4. Exemplo Prático em Identidade Visual:
- Logotipo: Ao criar um logotipo com tipografia ousada, mantenha o design simples e direto. Por exemplo, uma marca que usa uma fonte bold para o nome da empresa pode equilibrar isso com um espaço negativo significativo ao redor do logotipo, sem a adiçăo de elementos decorativos.
- Estudo de Caso: Pense no exemplo de marcas como Supreme ou Nike, onde a tipografia poderosa e simples funciona sem o uso de gráficos complexos, mantendo uma identidade visual icônica e fácil de reconhecer.


5. Exemplo Prático em Campanhas Publicitárias:
- Campanhas de Outdoor ou Anúncios Impressos: Utilize tipografia ousada para capturar a atençăo de longe, como em outdoors ou cartazes. Uma frase de impacto, escrita em letras grandes e em negrito, pode ser o centro do design, com imagens secundárias e minimalistas.
- Campanha Digital: Em anúncios de redes sociais ou banners, onde o tempo de atençăo do usuário é curto, a tipografia ousada pode ser usad a para destacar um CTA (Call to Action), como "Compre Agora" ou "Descubra Mais". O restante do design pode ser mantido limpo e simples, com um fundo sólido e poucos detalhes visuais.
6. Direçăo de Arte e Design Gráfico:
- Simetria Visual: Mantenha uma simetria nos elementos visuais ao usar tipografia ousada, para que o design permaneça equilibrado e organizado. Centralize o texto ou crie alinhamentos bem definidos, garantindo que o olho do espectador navegue naturalmente pelo layout.
- Desafiar o Convencional: Em certos casos, pode ser interessante romper com a simetria de forma proposital para criar impacto, usando tipografia grande que parece "fora da grade", mas sem comprometer a legibilidade. Isso pode funcionar bem em campanhas mais ousadas e criativas.
7. Teste de Leitura:
- Legibilidade em Vários Dispositivos: Ao aplicar tipografia ousada em identidades visuais e campanhas, sempre teste como o design se comporta em diferentes tamanhos e dispositivos. Certifique-se de que o texto seja legível tanto em uma tela pequena de celular quanto em uma impressăo grande.
Resumo de Aplicaçăo Prática:
- Para Branding: Um logotipo com tipografia ousada pode ser equilibrado com cores neutras e muito espaço em branco para manter uma aparęncia limpa e moderna.
- Para Campanhas Publicitárias: Em anúncios digitais ou impressos, use fontes grandes e ousadas para títulos ou chamadas ŕ açăo, enquanto mantém o restante do design minimalista, garantindo que a mensagem principal se destaque.
Essas orientaçőes garantem que o uso de tipografia ousada seja visualmente atraente, funcional e em harmonia com o design geral.
3. Cores Vibrantes e Gradientes: Como Usá-las de Forma Eficaz
Descriçăo:
Cores vibrantes e gradientes continuam em alta, especialmente em branding digital e design de interfaces. Este artigo destaca as melhores práticas para usar cores chamativas sem sobrecarregar o design, mantendo a harmonia visual.
Aplicaçăo:
Aqui estăo sugestőes sobre como incorporar paletas de cores vibrantes em projetos de sites, embalagens e redes sociais para atrair a atençăo do público-alvo:
1. Sites com Cores Vibrantes:
- Destacar Áreas-Chave: Utilize cores vibrantes para destacar seçőes específicas do site, como botőes de call to action (CTAs), títulos e ofertas especiais. Isso cria contraste e direciona a atençăo do usuário para os elementos mais importantes, como "Compre Agora" ou "Saiba Mais".
- Combinaçăo com Tons Neutros: Para năo sobrecarregar o visual, combine cores vibrantes com tons neutros (branco, cinza ou preto) nas áreas principais. Isso cria um equilíbrio visual agradável e torna as cores vibrantes mais impactantes sem parecer excessivo.
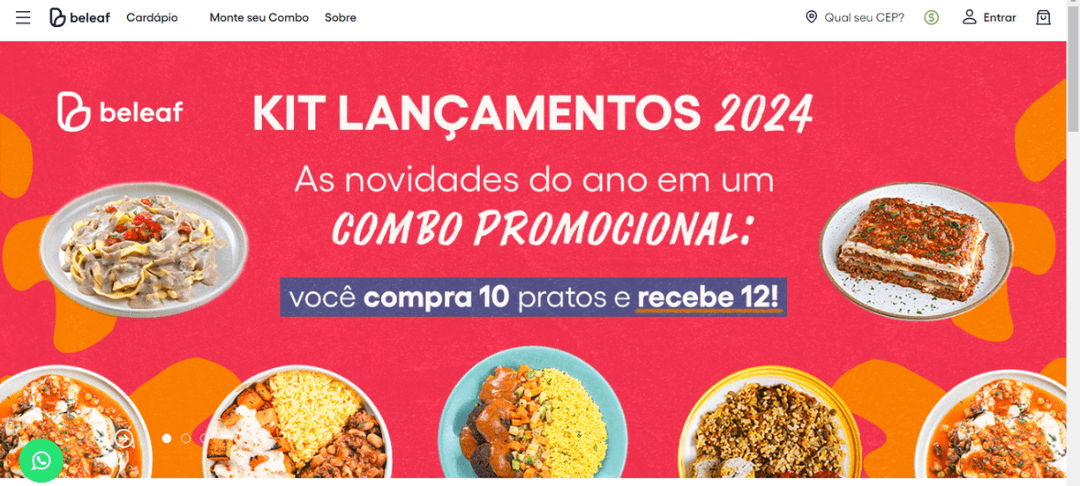
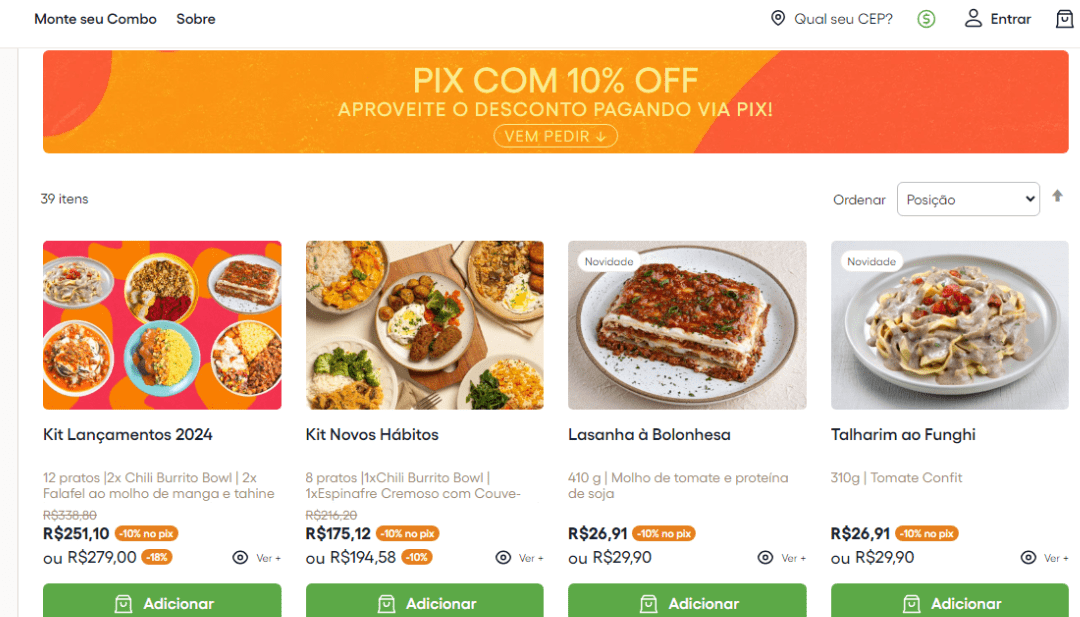
- Exemplo Prático: Pense em um site de e-commerce que utiliza uma paleta de cores vibrantes para sinalizar promoçőes ou descontos. Por exemplo, botőes laranja ou amarelo vibrante em meio a um fundo neutro atraem o usuário para realizar a compra sem ser visualmente agressivo.


2. Embalagens com Cores Vibrantes:
- Conexăo com a Identidade da Marca: As cores da embalagem devem refletir a personalidade e os valores da marca. Cores vibrantes podem transmitir energia, alegria e inovaçăo, sendo ideais para produtos destinados a um público jovem ou moderno.
- Foco na Diferenciaçăo: Em prateleiras lotadas, embalagens com cores vibrantes ajudam o produto a se destacar da concorręncia. Escolha uma paleta ousada e criativa que faça com que os consumidores notem o produto imediatamente, especialmente em categorias saturadas.
- Exemplo Prático: Embalagens de snacks ou bebidas energéticas costumam usar cores como vermelho, laranja ou verde-limăo para sinalizar vigor e intensidade. Ao equilibrar essas cores com tipografias simples e imagens minimalistas, a embalagem se destaca sem ser caótica.


3. Redes Sociais com Cores Vibrantes:
- Atraçăo Imediata de Olhares: Em redes sociais, onde o conteúdo rola rapidamente, as cores vibrantes capturam instantaneamente a atençăo dos usuários. Utilize essas cores para criar um contraste que destaque suas publicaçőes no feed, especialmente em anúncios e posts promocionais.
- Criaçăo de Coesăo Visual: Escolha uma paleta de cores vibrantes que seja consistente com a identidade visual da marca, criando harmonia entre todas as postagens. Isso ajuda a criar uma presença de marca forte e facilmente reconhecível, mesmo em um ambiente digital dinâmico.
- Exemplo Prático: Uma marca de moda jovem pode usar uma paleta vibrante de roxo, rosa e azul para criar uma série de posts em carrossel no Instagram, com cada slide destacando um produto ou oferta diferente. Essa abordagem atrai atençăo e mantém uma coesăo visual entre os posts.
4. Ilustraçőes Personalizadas: Diferencie sua Marca com Artes Originais
Descriçăo:
As ilustraçőes personalizadas estăo se tornando uma tendęncia poderosa para criar identidades de marca únicas. Este artigo explora como a personalizaçăo visual através de ilustraçőes pode diferenciar uma empresa da concorręncia.
Aplicaçăo:
Aqui estăo algumas dicas práticas sobre como criar e incorporar ilustraçőes feitas sob medida em websites, aplicativos, materiais de marketing e branding, garantindo que elas se alinhem ao estilo e ŕ mensagem da marca:
1. Criaçăo de Ilustraçőes Sob Medida
- Defina o Estilo Visual da Marca: Antes de iniciar o processo de criaçăo, estabeleça o estilo das ilustraçőes de acordo com a identidade visual da marca. As ilustraçőes podem ser minimalistas, realistas, abstratas, ou mesmo lúdicas e animadas, dependendo da personalidade da marca. Consistęncia no estilo visual é crucial.
- Paleta de Cores Coesa: Escolha uma paleta de cores que seja harmoniosa com o restante da identidade visual da marca. As cores devem complementar o design do site, aplicativo ou material de marketing, criando uma sensaçăo de coesăo.
- Simbolismo e Narrativa: Crie ilustraçőes que contem histórias ou simbolizem algo importante para a marca. As ilustraçőes devem representar valores, emoçőes ou açőes que estejam conectadas ao propósito da empresa ou ao produto/serviço que está sendo promovido.
2. Incorporando Ilustraçőes em Websites
- Humanizaçăo do Design: Ilustraçőes sob medida podem adicionar um toque humano ao site, tornando-o mais acolhedor e pessoal. Use ilustraçőes em áreas como a página inicial, seçőes de sobre nós, ou em descriçőes de produtos para conectar-se emocionalmente com o usuário.
- Guias Visuais: Ilustraçőes podem ser usadas para guiar a navegaçăo do usuário no site. Por exemplo, setas desenhadas ŕ măo, mascotes ou personagens estilizados podem indicar onde o usuário deve clicar ou rolar, proporcionando uma experięncia mais interativa e envolvente.
- Exemplo Prático: Um site de uma startup de tecnologia pode usar ilustraçőes de personagens simplificados interagindo com dispositivos tecnológicos para ilustrar os principais serviços, como computaçăo em nuvem ou automaçăo.

3. Incorporando Ilustraçőes em Aplicativos
- Onboarding Interativo: Use ilustraçőes feitas sob medida no processo de onboarding do aplicativo, explicando recursos ou orientando os usuários sobre como usar o app. Isso cria uma introduçăo agradável e visualmente atraente ao produto.
- Feedback e Microinteraçőes: Ilustraçőes personalizadas podem ser usadas para dar feedback ao usuário em microinteraçőes, como animaçőes quando uma tarefa é concluída ou uma mensagem de erro aparece. Isso torna a experięncia mais agradável e memorável.
- Exemplo Prático: Um aplicativo de saúde mental pode incorporar ilustraçőes de rostos sorridentes e objetos relaxantes (como plantas ou xícaras de chá) em momentos de sucesso do usuário ou nas telas de introduçăo.
4. Incorporando Ilustraçőes em Materiais de Marketing
- Diferenciaçăo e Apelo Emocional: Materiais de marketing com ilustraçőes únicas ajudam a marca a se destacar. As ilustraçőes personalizadas transmitem autenticidade e podem evocar emoçőes que fotos genéricas de banco de imagens talvez năo consigam.
- Criando Personagens ou Mascotes: Criar um mascote ilustrado que representa a marca pode ajudar a construir uma conexăo emocional com o público e tornar a marca mais memorável. Esse personagem pode ser incorporado em diversos materiais, desde embalagens até posts em redes sociais.
- Exemplo Prático: Em uma campanha de e-mail marketing, uma marca de brinquedos educativos pode utilizar ilustraçőes de crianças e professores em situaçőes divertidas de aprendizado para transmitir o valor educacional do produto.

5. Incorporando Ilustraçőes em Branding
- Logotipos e Elementos Gráficos: Ilustraçőes podem ser integradas ao design de logotipos ou como elementos adicionais ao redor da identidade visual da marca, como ícones personalizados ou padrőes gráficos que podem ser repetidos em embalagens, cartőes de visita, e outros materiais.
- Manual da Marca: Ao criar um manual de identidade visual, inclua diretrizes específicas sobre o uso das ilustraçőes feitas sob medida, como tamanho, proporçăo, e quando e onde usá-las. Isso mantém a consistęncia em toda a comunicaçăo da marca.
- Exemplo Prático: Uma empresa de alimentos saudáveis pode usar ilustraçőes de vegetais ou frutas desenhadas ŕ măo como parte do logotipo ou como ícones que acompanham as descriçőes dos produtos em embalagens e publicidades.
6. Consideraçőes Técnicas
- Tamanhos e Resoluçăo Adequados: Certifique-se de que as ilustraçőes săo otimizadas para a web e para impressăo, com a resoluçăo apropriada para cada plataforma. Arquivos vetoriais (como SVG) săo ideais para web porque podem ser redimensionados sem perder qualidade, enquanto materiais impressos exigem uma resoluçăo mais alta (300 DPI).
- Responsividade e Adaptabilidade: Em projetos de web e aplicativos, as ilustraçőes devem ser responsivas, ou seja, adaptáveis a diferentes tamanhos de tela sem perder qualidade ou clareza. Verifique como as ilustraçőes se comportam em dispositivos móveis, tablets e desktops.
Conclusăo
Incorporar ilustraçőes feitas sob medida em websites, aplicativos, materiais de marketing e branding pode transformar a comunicaçăo visual da marca em algo único e envolvente. Elas năo apenas diferenciam a marca da concorręncia, mas também ajudam a criar conexőes emocionais profundas com o público-alvo.

5. Microinteraçőes no Web Design: Detalhes que Fazem a Diferença
Descriçăo:
As microinteraçőes (pequenas animaçőes e efeitos) săo essenciais para melhorar a usabilidade e criar uma experięncia interativa. Este artigo explora como pequenas animaçőes podem enriquecer a navegaçăo e melhorar a interaçăo com o usuário.
Aplicaçăo:
Integrar microinteraçőes sutis em sites e aplicativos pode melhorar significativamente a experięncia do usuário (UX), tornando-a mais intuitiva e envolvente, sem comprometer a velocidade ou funcionalidade. Aqui estăo alguns exemplos práticos de como fazer isso:
1. Animaçőes de Carregamento Personalizadas
- O que é: Pequenas animaçőes ou ilustraçőes enquanto o conteúdo está carregando.
- Como implementar: Use animaçőes simples, como barras de progresso, ícones que pulsam, ou logotipos em movimento, durante o carregamento de uma página ou recurso. Mantenha as animaçőes leves para evitar atrasos.
- Exemplo: Um site de viagens pode exibir uma animaçăo sutil de um aviăo voando enquanto o usuário aguarda a busca por voos.
2. Feedback em Botőes de Açăo
- O que é: Pequenas animaçőes ou mudanças visuais ao interagir com botőes.
- Como implementar: Adicione microinteraçőes, como o efeito de "pressăo" quando um botăo é clicado, ou uma mudança de cor sutil ao passar o mouse sobre ele (hover).
- Exemplo: Um botăo de "Adicionar ao Carrinho" em um site de e-commerce que se expande levemente e muda de cor ao ser clicado, seguido por uma confirmaçăo sutil, como um ícone de carrinho preenchido.
3. Animaçőes de Scroll
- O que é: Elementos que aparecem ou mudam de estado conforme o usuário rola a página.
- Como implementar: Utilize animaçőes de deslizamento ou de fade-in que săo ativadas quando o usuário rola a página. Limite a quantidade para evitar sobrecarregar a performance do site.
- Exemplo: Em uma página de portfólio, imagens ou blocos de texto podem deslizar suavemente para dentro da tela ŕ medida que o usuário desce a página, proporcionando uma experięncia visual mais fluida.
4. Efeitos de Foco em Formulários
- O que é: Mudanças sutis de estilo em campos de formulários quando focados.
- Como implementar: Ao selecionar um campo de entrada, destaque-o com um efeito de borda iluminada, sombra sutil ou mudança de cor, indicando que o campo está ativo.
- Exemplo: Um formulário de contato onde o campo de texto se ilumina suavemente com uma borda azul quando o usuário começa a digitar.
5. Notificaçőes em Microinteraçőes
- O que é: Pequenas notificaçőes que aparecem após a conclusăo de uma açăo.
- Como implementar: Utilize pop-ups discretos ou mensagens que aparecem no canto da tela após o usuário completar uma tarefa, como enviar um formulário ou salvar um item.
- Exemplo: Após enviar uma mensagem em um chat de suporte, uma notificaçăo suave aparece no canto da tela confirmando que a mensagem foi enviada com sucesso.
6. Feedback de Deslize (Swipe Gestures)
- O que é: Feedback visual ou tátil ao usar gestos de deslizar.
- Como implementar: Em aplicativos móveis, os gestos de deslizar podem ser acompanhados por mudanças visuais, como um leve movimento do cartăo ou ícone, indicando que a açăo foi reconhecida.
- Exemplo: Um aplicativo de listas de tarefas que, ao deslizar um item para a direita para marcá-lo como concluído, exibe uma animaçăo rápida de "check" e o item desaparece suavemente.
7. Microinteraçőes em Menu de Navegaçăo
- O que é: Transiçőes suaves ao abrir ou fechar menus.
- Como implementar: Ao clicar em um ícone de menu ou hambúrguer, o menu pode deslizar suavemente para dentro ou expandir com uma pequena animaçăo, em vez de aparecer abruptamente.
- Exemplo: Um menu de navegaçăo em um site de portfólio que se expande de forma suave a partir do lado esquerdo da tela ao ser clicado, com os itens aparecendo gradualmente.
8. Indicadores de Progresso
- O que é: Pequenos indicadores que mostram progresso em uma tarefa.
- Como implementar: Em processos de várias etapas, como formulários ou checkouts, adicione um indicador visual para mostrar ao usuário onde ele está no processo e quanto falta.
- Exemplo: Um checkout de e-commerce que inclui um indicador de progresso visual (um simples círculo ou barra) que avança conforme o usuário completa cada etapa.

9. Efeito de Parallax Sutil
- O que é: Um efeito onde os elementos de fundo e primeiro plano se movem em velocidades diferentes enquanto o usuário rola a página.
- Como implementar: Use o efeito de parallax de forma sutil em áreas de destaque, como cabeçalhos de página ou seçőes de conteúdo visualmente ricas, para criar profundidade sem sobrecarregar o desempenho.
- Exemplo: Em uma página de produto, imagens do fundo podem se mover mais lentamente que o texto ou outros elementos, dando uma sensaçăo de profundidade ao usuário enquanto ele rola.
Dicas para Manter Performance e Funcionalidade:
- Otimizaçăo: Certifique-se de que todas as animaçőes e microinteraçőes săo leves e otimizadas para năo sobrecarregar o carregamento da página ou aplicativo.
- Limite o Uso de Scripts: Use frameworks leves como CSS e JavaScript nativo para implementar microinteraçőes em vez de bibliotecas pesadas que podem impactar negativamente a velocidade de carregamento.
- Teste de Performance: Execute testes regulares de performance para garantir que as microinteraçőes năo estăo prejudicando a velocidade do site ou aplicativo, especialmente em dispositivos móveis com conexăo mais lenta.
Essas microinteraçőes sutis năo apenas enriquecem a UX, mas também proporcionam uma experięncia de navegaçăo fluida e intuitiva, mantendo a performance como prioridade.
6. Realidade Aumentada (AR) e Experięncias Imersivas no Design
Descriçăo:
A realidade aumentada está se tornando uma ferramenta poderosa no design digital, proporcionando experięncias imersivas. Este artigo aborda como essa tecnologia está sendo aplicada em campanhas de marketing, aplicativos e e-commerce.
Aplicaçăo:
Aqui estăo dicas práticas sobre como incorporar elementos de Realidade Aumentada (AR) em sites e aplicativos, criando experięncias envolventes e únicas para aumentar o engajamento:
1. Comece com uma Estratégia Clara
- Identifique o Propósito: Antes de adicionar AR, entenda o problema que vocę está resolvendo ou a experięncia que está melhorando. A AR deve agregar valor ao usuário e năo ser apenas uma novidade.
- Exemplo: Um site de decoraçăo pode usar AR para permitir que os clientes visualizem móveis em suas casas, tornando a compra mais confiante.
veja esse exemplo pra piso
https://www.youtube.com/watch?v=LBiDRQG-Whs&t=3s
2. Facilite a Visualizaçăo de Produtos
- Simulaçőes Realistas: A AR permite que os usuários vejam como produtos ficam no ambiente físico, seja um móvel ou acessório de moda.
- Dica de Aplicaçăo: Use modelos 3D de alta qualidade, mas otimizados para dispositivos móveis, para que os usuários possam rotacionar, redimensionar e interagir com os itens.
- Exemplo: Um site de óculos pode permitir que os usuários "experimentem" diferentes estilos de óculos usando a câmera do smartphone.
3. Crie Experięncias Interativas de Marca
- Conteúdo Gamificado: Ofereça conteúdo AR interativo para aumentar o engajamento com a marca, como jogos, quizzes ou animaçőes que aparecem ao interagir com elementos do mundo real.
- Dica de Aplicaçăo: Use QR codes ou marcadores visuais que, quando escaneados, liberam conteúdo em AR relacionado a promoçőes ou narrativas de marca.
- Exemplo: Uma marca de cosméticos pode permitir que os usuários escaneiem embalagens de produtos e vejam tutoriais de maquiagem em AR diretamente no site.
4. Aproveite as Redes Sociais
- Filtros AR Compartilháveis: Crie filtros ou efeitos AR exclusivos para redes sociais que permitam aos usuários interagir com sua marca e compartilhar as experięncias.
- Dica de Aplicaçăo: Desenvolva filtros temáticos que complementem campanhas publicitárias ou lançamentos de produtos, incentivando o compartilhamento.
- Exemplo: Uma marca de bebidas pode criar filtros que transformam os rostos dos usuários em personagens de sua campanha, promovendo compartilhamentos orgânicos.
Achei um exemplo bacana para explorarmos juntos....
clica aqui https://www.youtube.com/watch?v=6Ht2Vvr4nio&t=103s
5. Incorpore AR em Tutoriais e Treinamentos
- Instruçőes Visuais: Utilize AR para adicionar elementos explicativos diretamente sobre objetos físicos ou ambientes, facilitando o aprendizado.
- Dica de Aplicaçăo: Desenvolva guias passo a passo com sobreposiçőes visuais que indicam como realizar tarefas ou usar produtos em tempo real.
- Exemplo: Um aplicativo de montagem de móveis pode sobrepor instruçőes 3D diretamente nas peças do produto, ajudando o usuário a montar o item corretamente.
6. Personalizaçăo Através de AR
- Experięncias Customizáveis: Permita que os usuários personalizem produtos, como escolher cores ou estilos, visualizando em AR como suas escolhas se aplicam no mundo real.
- Dica de Aplicaçăo: Crie uma interface de personalizaçăo que permite aos usuários modificar aspectos de um produto e visualizar o resultado em seu ambiente.
- Exemplo: Uma loja de calçados pode oferecer personalizaçăo de cores e estampas, com a capacidade de visualizar o tęnis finalizado em 3D.
7. Otimizaçăo de Performance
- Manter a Leveza: AR pode ser pesada em termos de processamento. Certifique-se de que os arquivos 3D săo leves e o código é otimizado para carregar rapidamente em dispositivos móveis.
- Dica de Aplicaçăo: Use renderizaçăo em tempo real baseada em nuvem ou otimize os modelos 3D para garantir uma experięncia fluida, mesmo em dispositivos de menor desempenho.
- Exemplo: Um aplicativo de roupas que usa AR para "provar" roupas pode ter modelos 3D leves e texturas otimizadas para garantir que a experięncia seja rápida e fluida.
8. Incorpore Gamificaçăo
- Engajamento através de Jogos: Adicionar elementos de gamificaçăo, como desafios e recompensas em AR, pode aumentar significativamente o engajamento.
- Dica de Aplicaçăo: Crie experięncias onde os usuários coletem objetos virtuais, realizem tarefas interativas ou participem de desafios que envolvam AR.
- Exemplo: Uma campanha de marketing em um shopping pode oferecer uma "caça ao tesouro" em AR, onde os usuários buscam personagens ou símbolos virtuais escondidos em diferentes lojas.
assistam aqui https://www.youtube.com/watch?v=1LRVT-RxCPk&t=1s
9. Navegaçăo e Assistęncia Visual
- Guias Interativos: Use AR para fornecer navegaçăo em ambientes físicos ou ajudar os usuários a encontrar produtos em lojas físicas através de direçőes sobrepostas.
- Dica de Aplicaçăo: Ofereça orientaçőes visuais, como setas e indicaçőes, que aparecem na tela enquanto o usuário navega em um local físico.
- Exemplo: Um aplicativo de supermercado pode guiar o usuário para localizar produtos específicos nas prateleiras usando AR.
10. Testes e Acessibilidade
- Teste Extensivamente: Certifique-se de que a experięncia AR funciona perfeitamente em diferentes dispositivos e que a interface é intuitiva.
- Dica de Aplicaçăo: Realize testes com usuários reais em dispositivos variados para garantir que a funcionalidade e o desempenho da AR sejam consistentes.
- Exemplo: Um site de e-commerce pode testar a visualizaçăo AR de seus produtos em diferentes smartphones para garantir que o processo funcione sem atrasos ou bugs.
Conclusăo:
Incorporar AR em sites e aplicativos năo apenas cria experięncias únicas e imersivas, mas também cativa o público e aumenta o engajamento, transformando a interaçăo com a marca em algo memorável.
7. Design Retro Futurista: O Passado como Inspiraçăo para o Futuro

Descriçăo:
O design retro futurista está de volta, misturando elementos nostálgicos com um toque moderno. Este artigo explora como estilos gráficos dos anos 80 e 90 estăo sendo adaptados para o design atual, criando uma estética ousada e inovadora.
Aplicaçăo:
Aqui estăo sugestőes práticas sobre como aplicar elementos retrô-futuristas em projetos de branding, embalagens e interfaces digitais, equilibrando nostalgia com modernidade:
1. Incorpore Cores Icônicas
- Use Paletas Vibrantes e Pastéis: Tons como azul elétrico, rosa neon, ciano e amarelo chamativo remetem ŕ estética futurista retrô dos anos 80 e 90.
- Exemplo: Em um projeto de branding, use essas cores para criar uma identidade visual ousada e nostálgica, misturando o passado com o futuro.
2. Tipografia Nostálgica e Moderna
- Equilibre Estilos Tipográficos: Combine fontes retrô, como serifadas e futuristas geométricas, para evocar um senso de nostalgia enquanto mantém a modernidade.
- Exemplo: Em embalagens, use fontes inspiradas em antigos jogos de arcade ou pôsteres de filmes de ficçăo científica, mas com uma apresentaçăo limpa e contemporânea.
3. Design de Embalagens com Formas Geométricas
- Linhas Simples e Formas Futuristas: Inspire-se em formas geométricas simples e simétricas que remetem ao design industrial retrô-futurista.
- Exemplo: Crie embalagens com silhuetas ousadas e incomuns, combinando texturas metálicas com plásticos transparentes ou coloridos para adicionar uma sensaçăo de modernidade.
4. Ilustraçőes e Gráficos Retrô-Futuristas
- Incorpore Estéticas de Ficçăo Científica: Use gráficos e ilustraçőes que lembram visőes clássicas do futuro, como planetas, robôs, espaçonaves e interfaces digitais antigas.
- Exemplo: Em interfaces digitais, adicione animaçőes sutis inspiradas em painéis de controle vintage de filmes sci-fi, mas com uma execuçăo mais elegante e funcional.
5. Texturas e Acabamentos
- Misture Materiais Antigos e Novos: Texturas metálicas e cromadas combinadas com superfícies foscas ou translúcidas podem evocar o estilo retrô-futurista.
- Exemplo: Em um projeto de branding ou embalagem, use texturas de vinil ou metalizado holográfico para adicionar uma camada de futurismo ŕ nostalgia.

6. Incorpore Elementos Interativos
- Adicione Tecnologia Atual a Estética Vintage: Insira elementos interativos como botőes inspirados em painéis de controle antigos, mas que ativam animaçőes ou sons modernos.
- Exemplo: Crie interfaces digitais com elementos que lembram antigas máquinas de fliperama, porém otimizadas para navegaçăo intuitiva e responsiva.
Estas sugestőes ajudam a equilibrar a estética nostálgica com a inovaçăo, trazendo uma sensaçăo de familiaridade enquanto entrega algo novo e futurista.
Ufaa, pessoal...por hoje é só espero que tenham apreciado, se inscreva para ser os primeiros a receber novas informaçőes, até a próxima!
As referęncias mencionadas foram baseadas nas tendęncias observadas em publicaçőes de design e tecnologia. Para artigos detalhados sobre as últimas tendęncias em design, veja algumas fontes confiáveis:
- Awwwards (www.awwwards.com)
- Fonte confiável para explorar as melhores práticas em design web, com foco em tendęncias de UI/UX, animaçőes e design responsivo.
- Smashing Magazine (www.smashingmagazine.com)
- Especializada em tópicos relacionados a web design, desenvolvimento e UX, incluindo tendęncias emergentes no design gráfico e digital.
- Behance (www.behance.net)
- Plataforma para designers apresentarem seus trabalhos, onde vocę pode explorar projetos de design inovadores e seguir tendęncias globais.
- 99Designs (www.99designs.com/blog/trends/)
- Blog focado em tendęncias de design gráfico, tipografia e branding, com análises detalhadas sobre como essas tendęncias estăo evoluindo.
- Creative Bloq (www.creativebloq.com)
- Website com artigos sobre design gráfico, ilustraçăo, web design e animaçăo, destacando tendęncias e dando dicas práticas para aplicá-las.
- Canva Design Trends (www.canva.com/learn/design-trends/)
- Publicaçőes anuais e trimestrais sobre as tendęncias de design gráfico, ilustraçăo e branding.
Compartilhe com alguém?